Hello gan!
Ane update ne cara buat lencana facebook dengan tampilan facebook yang enew sekarang,hhe
Facebook merupakan salah satu jejaring sosial yang mempunyai pengguna terbanyak di dunia. Salah satu fiturnya adalah badge/lencana yang bisa dipasang di blog, website atau forum. Kegunaannya adalah untuk mempromosikan Facebook agan.
Untuk mensetting dan memasang caranya cukup mudah..
Ikuti langkah-langkah berikut ini:
1. Silakan login ke akun Facebook agan.
2. Kemudian klik link ne gan Buat Lencana Facebook & JANGAN logout facebook agan.
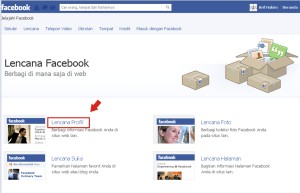
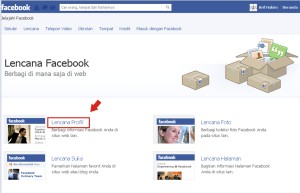
Tampilannya seperti ne gan..
(Pilih LENCANA PROFIL)

3. Setelah itu akan muncul halaman baru,,lalu klik sunting lencana untuk menyeting badge/lencana sesuai keinginan Anda.

Seperti:
-Tata Letak bisa berbentuk memanjang ke kanan (mendatar) atau memanjang ke bawah (tegak) dan 2 kolom
-Isi seperti (foto profil, nama, jaringan, kota asal, kota sekarang, email, nama pengguna, tanggal lahir, nomer ponsel, situs web, status terbaru, foto terbaru, acara akan dating, ctatan terakhir, kiriman) bila agan mau menampilkannya silahkan pilih dan beri tanda ceklis,,
Setelah itu klik SIMPAN,,Lihat gambar di bawah..

4. Setelah itu kita akan dibawa kembali ke halaman awal,,
Untuk mendapatkan kode htmlnya,,
Perhatikan!!!
-Klik blogger untuk mendapatkan kode html blogger yang mendukung javascript,,
-Klik other untuk mendapatkan kode html untuk wordpress..
Disini saya menggunakan wordpress maka saya memilih other,,
Lalu copas kode htmlnya (pada kotak yang berwarna merah),,lihat gambar..

Untuk memasukkan code tersebut ke blog WordPress,,caranya adalah:
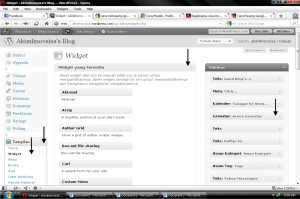
1. Klik “Appereance/Tampilan” –>” Widget “
2. Pilih widget “Text“
3. Drag (tarik) widget TEXT ke sidebar –> Beri judul –> paste code HTML yang telah agan copy tadi..
4. Lalu klik simpan & selesai.
Jreng!!!
Begini dah tampilannya,,hhe

Selamat mencoba..
😀
Postingan Terbaru Lain-nya :